Day 15 기록
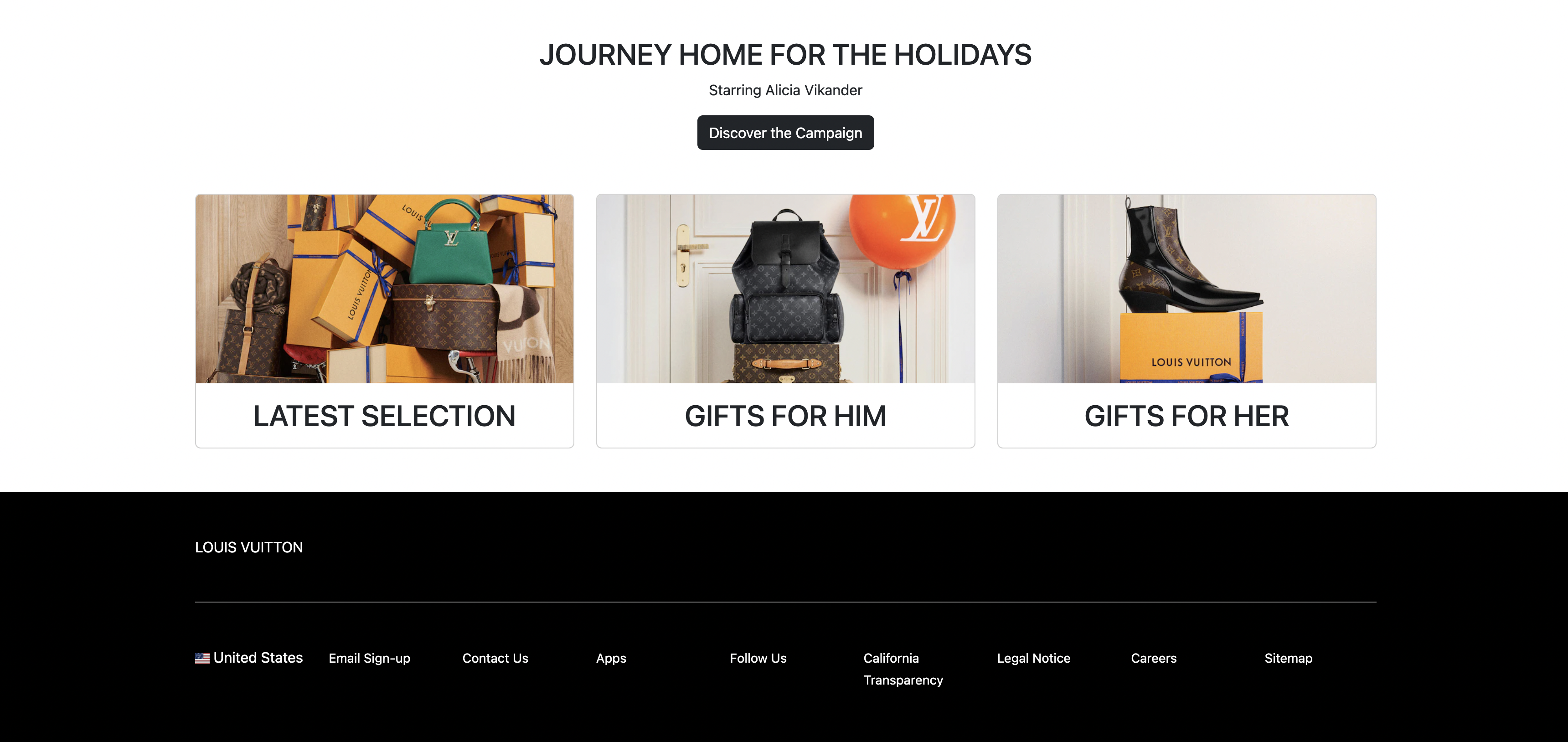
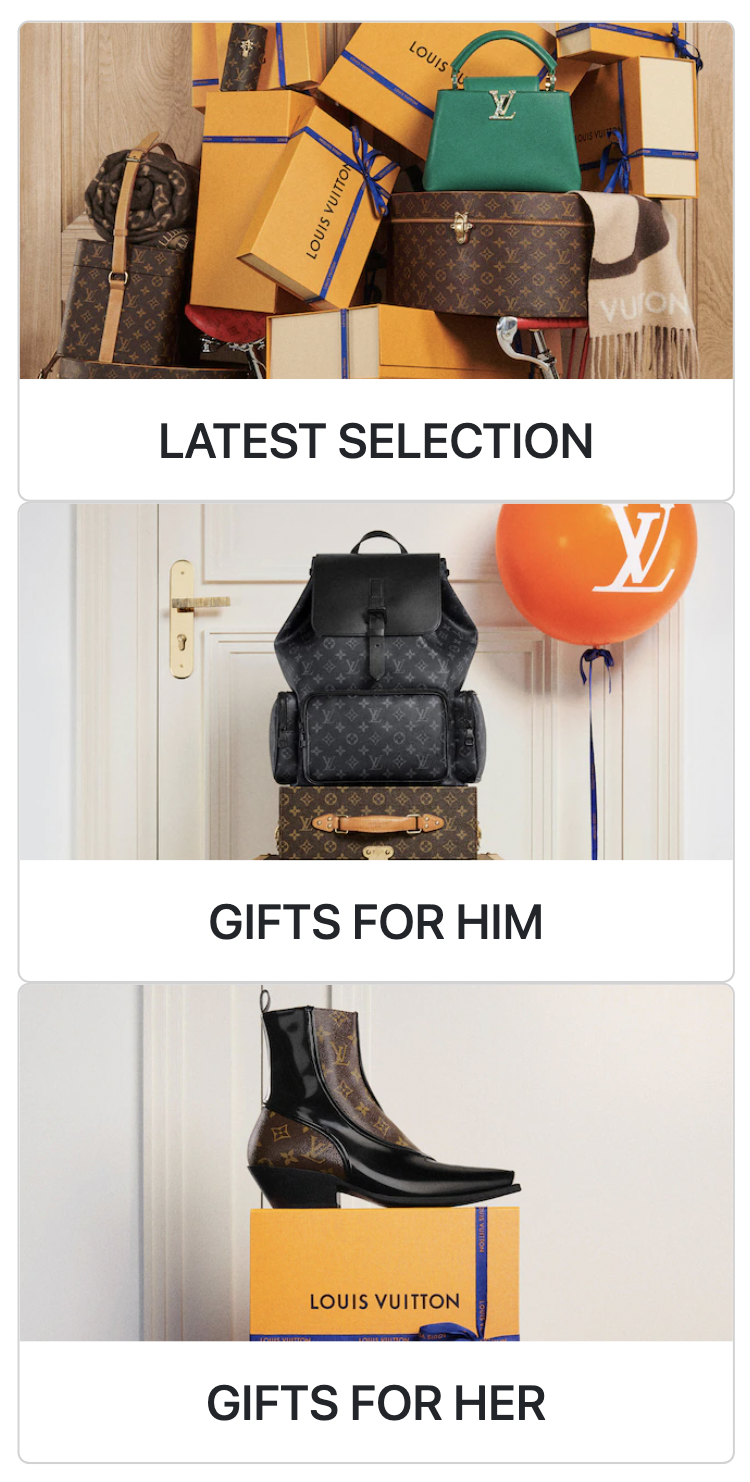
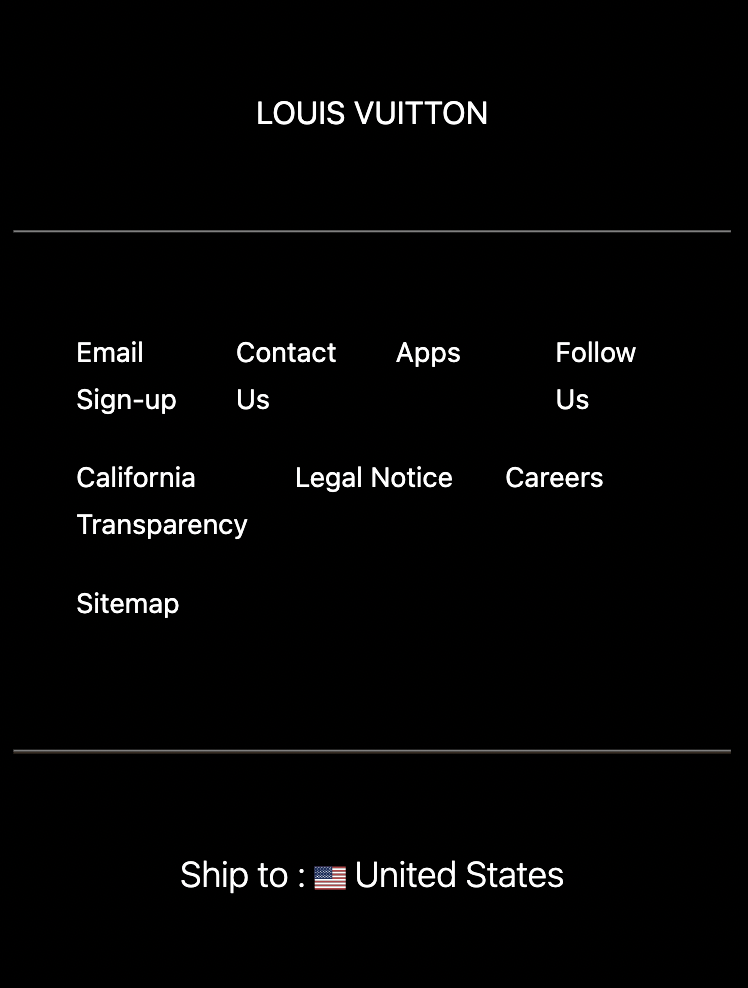
푹 쉬고 다시 시작하는 마음으로 Bootstrap을 이용해 루이비통 미국 홈페이지를 만들어보는 시간을 가졌다.
이번 시간을 통해서 배운것, 그리고 메모하고 싶은 것들
- Bootstrap CDN(Content Delivery Network) CSS 주소는 <head> 안에 나의 'CSS'위에 하나 넣고
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>replit</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<link href="style.css" rel="stylesheet" type="text/css" />
</head>- <Body>에 맨 마지막에 하나 넣기
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
</body>- 미디어쿼리 Media Query 는 부트스트랩에 없는 기능 중, 모바일 버전일때 디테일한설정(화면에 보이게, 안보이게, 정렬, 색 등)을 해주고 싶으면, 내가 설정해둔 상황에 맞춰서 스타일을 발동함
@media screen and (max-width:48rem){
.first-line{
text-align: center;
}
.second-line{
padding-left: 2rem;
padding-right: 2rem;
border-bottom: grey 1px solid;
}
.third-line{
display: block;
}
.flag{
display: none;
}
}- Hover event는 아래와 같이 scale 이나 색변화로 주로 줌
button:hover{
transform: scale(1.01);
}
그리하여
웹사이트 완성!





728x90
반응형
'나의 개발자 입문기 2023' 카테고리의 다른 글
| 직장인 개발 공부 3개월차 현황체크 (0) | 2023.06.23 |
|---|---|
| Day 30 : 바쁜현생, 생활코딩으로 재정리하기 (0) | 2023.04.04 |
| Day 9 ~ Day 14 : 강제 휴식 썰 푼다 (1) | 2023.03.21 |
| Day 8 : 지옥같았던 스포티파이 웹사이트 빌딩 2 (0) | 2023.03.14 |
| Day 6 ~ Day 7 : 지옥같았던 스포티파이 웹사이트 빌딩 1 (1) | 2023.03.14 |



