첫 미니프로젝트 전체 개발 일지
React B반의 5조, 미니프로젝트
프로젝트 목표 : 팀과 팀원을 소개하는 웹사이트 만들기
- 프로젝트 기간: 2023.10.4 - 2023.10.11
- 프로젝트 S.A
- 프로젝트 Github
- 프로젝트 완성본(웹사이트)
- 프로젝트 기능 Description
- 프로젝트 발표 영상
- 프로젝트 발표 대본
- 팀 KTP 회고 게시판
개발 타임라인
2023.10.4
팀 발제 후, 14시 전체 팀 회의
: 처음으로 미니 프로젝트를 같이 할 팀원들과 만나서 서로에 대해 알아가는 시간을 가졌다. 팀장을 하고 싶은 사람이 없다고 하여, 나에게는 연습이고자 또한 챌린지가 될 팀장 역할을 맡기로 했다. 팀원들과 말하며 S.A 를 작성한 것을 제출하였다.
17시 팀 2차 회의
: 와이어프레임/웹사이트 컨셉/ 역할분담에 대해서 논의하는 시간을 가졌다. 내가 처음 기획한 와이어프레임 figma 시안을 가지고 팀원들과 논의하며 뺄건 빼고, 넣을 건 넣는 식으로 회의했다.
<역할분담>
-TY님은 헤더 영역
-CK님은 팀소개 영역
-나와 JH님은 팀원소개 영역
-Jh님은 방명록 영역

20시 Github 협업시작
: 팀장인 나의 github repository 에 팀원들을 collaborator로 저장하고, 협업에 들어가기 시작했다. 여기서부터 git 과의 오류싸움에 휘말려들어갔다. git 에 대한 충분한 이해가 들어가지 않은 상태에서 terminal에 명령어를 넣으니, 오류 투성이었다. 튜터님께도 가보고, 팀 모두 struggle 많이 했다.
https://whereannalee.tistory.com/25
Day 1 캠프 OT, Git 특강
09:00 본캠프 OT 11:00 Git 특강 더보기 자료 https://daffy-slime-268.notion.site/1-Git-Github-67a2a0d90a894e8ebb4894fdb65b7805 Git : 하나의 폴더 내에서 코드의 변경점을 기록하기 위해 git을 사용한다. 코드기록 이러한
whereannalee.tistory.com
2023.10.5
10:30 오전회의
: 각자 맡은 영역 코딩에 대한 브리핑과 git, github 문제를 함께 해결하는 시간을 가졌다.
이후에는 내가 맡은 팀원 소개 영역을 집중 코딩하는 시간을 가졌다.
내가 원하는 건, 캐릭터 얼굴이 2*2 던, 3*3 던 가운데 정렬이 되어 있다가 그 중 하나를 클릭하면 캐릭터 얼굴을 감싸는 div box가 왼쪽으로 움직이며 비어진 오른쪽 공간에 캐릭터 상세정보 카드가 나오게 하는 것이었다.
그래서 처음에 생각한 것이 Flex-wrap: wrap; 이다. 자식요소가 부모요소보다 크기가 클 때, overflow되지 않고 다음 줄로 넘어가게끔 하는 css 속성으로 부모 요소에 넣어 효과를 발한다.
카드가 닫혔다가 열리는 토글기능은 jQuery 토글함수를 갖다가 썼다. 카드가 접히고 열릴 때, 부드럽게 transition 하기 위해 transition 속도를 정하는 초수를 함수에 더해 표현해줬다.
https://whereannalee.tistory.com/26
Day2 Flex-wrap, jQuery toggle + animation
Flex-wrap, jQuery toggle + animation https://october-east-sea.tistory.com/147 [JQuery-3.6.0] 효과-애니메이션(Animation) 처리 효과 관련 메서드 * 콜백함수 : 효과가 완료되면 실행되는 함수. 생략 가능. - hide() : 요소를
whereannalee.tistory.com
2023.10.6
10:30 디자인 회의
: 웹사이트의 배경을 움직이는 gif로 하자는 의견이 모아져, gif를 각자 레퍼런스를 조사해오고 정하는 시간을 가졌다. 팀원 1분이 빠진 상태에서 나 포함 4명의 팀원과 함께 어렵고 어려운 디자인 회의를 마쳤다. 우리는 '게임'을 컨셉으로 가져가기 때문에, 결국 우주선/사이버펑크/게임을 연상시키는 gif 를 발견하고 이것을 background img로 채택했다.


CK님이 가져오신 gif 가 채택되었다.

15:00 오후 회의
: 이떄부터 pull, clone, push 를 하는데 오류가 계속 생기며 우리 팀원들이 멘붕에 빠지게 되었다.
일단 나의 잘못도 크다. git 이해를 충분히 하지 못해, 내가 팀원분들의 코드를 날려버렸다. 정확히 말하자면, 팀원분들이 push 해놓은 코드가 pull이 안된채로 내 코드를 무작정으로 push 해놓은 것이다. 그 이후에 다른 팀원분들이 pull, clone을 하려고 시도해보았으나 엄청 꼬이게 되버려서 튜터님과 매니저님께 찾아가 조언을 구했다. 나의 질문때문에, git에 대한 실습 특강이 이루어질 정도였다. 다른 팀들도 git으로 고생했던 것이다. 따라서 문제해결로는, 새 브랜치를 따서 코드를 그 브랜치로 연결했다.
https://whereannalee.tistory.com/27
Day3 Git / Github
Git / Github 공부정리 원격환경과 로컬환경을 구분한다. 원격환경 = Github 로컬환경 = 내 컴퓨터 1. 팀원이 수정한 코드를 받아올 때 (1) 처음이라서 새 파일에 clone 해서 받는 경우 -> 로컬(노트북)에
whereannalee.tistory.com
20:00 전체 코드 merge
: git 새 브랜치를 따고나서 다시 코드를 merge 했다. 그리고 전체 코드 리뷰를 함께 진행하고 수정도 함께 했다.
2023.10.10
09:00 프로젝트 점검 회의
: 지금까지 코딩된 코드들을 리뷰하고, 프로젝트 마무리에 박차를 가했다. 각자 기능별 description을 작성하고 발표자도 선정하였다.
발표자는 랜덤으로 정하게 되었는데, 내가 되었다.
15:00 전체 코드 리뷰 및 수정 (디버깅)
: 나의 화면을 공유하여 팀원들과 함께 이야기하며 마지막 코드 수정 및 리뷰를 했다. 특히 이때, 내가 해결하지 못한 문제(캐릭터 4개를 다 누르면, 상세 정보 카드가 계속 쌓이는 문제)를 CK님이 jQuery toggle 함수 안에 추가적으로 if 조건문을 넣어 해결해주셔서 깔끔하게 코드를 정리 할 수 있었다. 디버깅 이후에는 나는 팀원들이 작성한 기능별 description을 보며 발표 대본을 썼다.
- 팀소개 버튼 hover 수정
- 주석 수정
- 사진 크기 조정?
- 방명록 teme typo?
- Jh님 마지막에 period 삭제하기
- alt 달기
20:00 마지막이라고 생각했지만 다시 디버깅
: 정말 마지막으로 수정할 것들이 생겨 CK님이 수정사항을 다 모아서 마지막으로 commit, push 해주셨다. 그리고 팀원들 앞에서 내가 준비한 발표를 2-3번 정도 시간초를 재면서 연습했다.
이번 프로젝트에서 쓰인 문법들
https://www.w3schools.com/jsref/prop_style_display.asp
HTML DOM Style display Property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
https://ordinary-code.tistory.com/64
[JavaScript] 이벤트리스너(Event Listener)란? - 사용법 및 주의사항
동적인 웹 애플리케이션의 구현을 위해서는 사용자의 다양한 이벤트에 맞춰 데이터를 핸들링해야 된다. 이러한 개념에서 Javascript 이벤트 객체에 대해서 관심을 가질 필요가 있다. 🎉 JavaScirpt
ordinary-code.tistory.com
https://sisiblog.tistory.com/234
[javascript] 자바스크립트 classList 사용 방법
참고: https://www.javascripttutorial.net/javascript-dom/javascript-classlist/ 이 튜토리얼에서는 javascript classList 속성을 사용하여 element의 class를 사용하는 방법을 보입니다. classList는 element의 읽기전용 속성으로
sisiblog.tistory.com
2023.10.11
발표 준비 및 강의수강
: 전날에 발표준비를 다 잘 해놓아서, 발표 준비를 조금 한 다음 못들은 웹 퍼블리싱 강의를 수강했다.
16:00 미니프로젝트 발표
: 아래와 같이 시연영상과 프로젝트 소개를 함께 진행하였다.
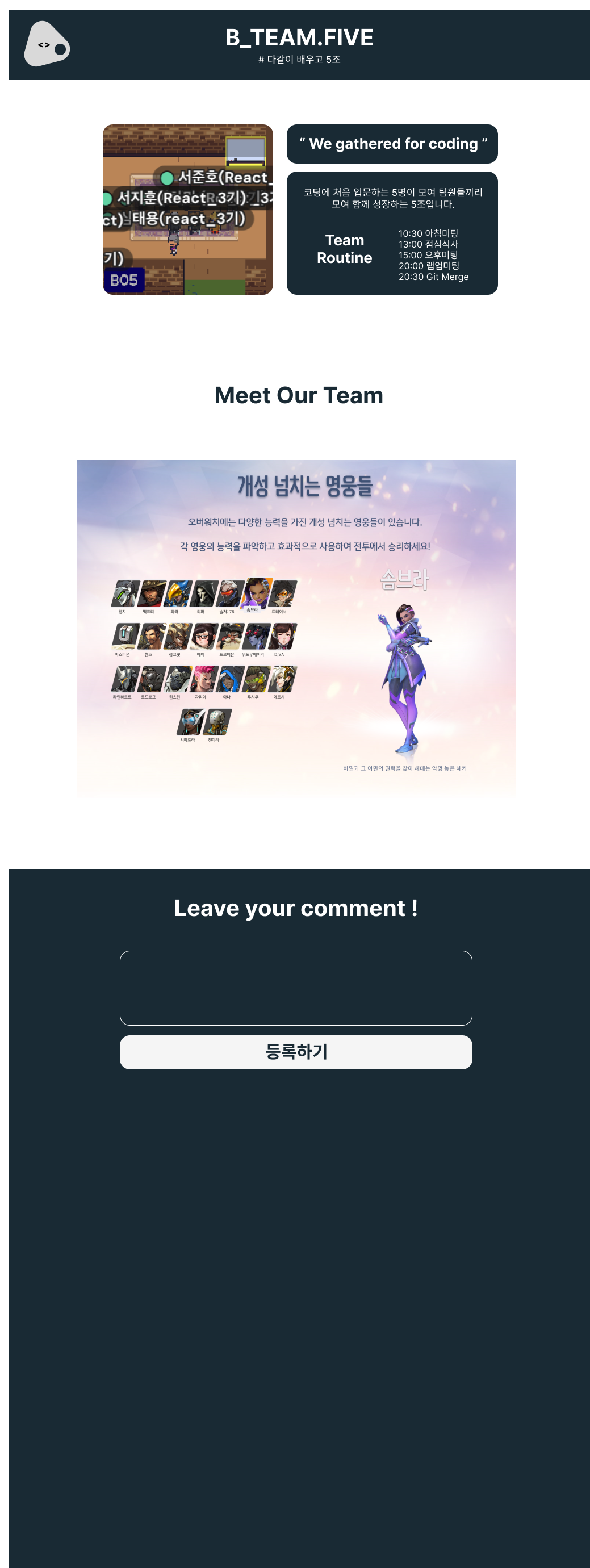
그렇게 탄생한 첫 미니프로젝트 완성물!
B_team_five_website
5조에는 다양한 능력들을 가진 개성 넘치는 인원들이 있습니다. 각 인원들의 능력을 파악하고 효과적으로 사용하여 프로젝트에 성공하세요!
dancinncoder.github.io
GitHub - dancinncoder/B_team_five_website
Contribute to dancinncoder/B_team_five_website development by creating an account on GitHub.
github.com
'부트캠프 개발일지 2023-2024 > Bootcamp 생활기록' 카테고리의 다른 글
| [3주차] 알고리즘 특강 (1) (0) | 2023.10.16 |
|---|---|
| [2주차] KPT : 미니프로젝트 회고 (0) | 2023.10.12 |
| [2주차] 웹 퍼블리싱 - 네이버 GBN 만들기 (0) | 2023.10.11 |
| [1주차] Flex-wrap, jQuery toggle + animation (0) | 2023.10.05 |
| [1주차] 캠프 OT, Git 특강, 미니프로젝트 시작 (0) | 2023.10.04 |