CSS-in-Js
자바스크립트 코드로 css 코드를 작성하는 것 그리고 그걸로 컴포넌트를 꾸미는 것
CSS-in-Js 를 사용하는 패키지, Styled Components 실행방법
이를 실행하기 위해서 패키지가 필요한데, 패키지 이름이 바로 Styled Components 이다.
패키지란, React에는 없는 기능이지만 우리가 추가로 가져와서 사용할 수 있는 써드파티 프로그램이다. 패키지들은 누군가에 의해 만들어진 것으로 npm에 모여 있다. 우리는 사용하고자 하는 패키지를 npm install 또는 yarn add를 통해서 설치해서 사용할 수 있다.
(1) VScode 플러그인 설치
프로젝트 파일을 만들고, 익스텐션에 들어가 styled-components를 검색하여 설치한다

(2) yarn 에서 styled-components 설치하기
터미널에 아래 명령어를 입력한다
yarn add styled-components
Styled Components 사용방법
꾸미려는 컴포넌트 jsx 파일에 들어가 import 하기
import { Styled } from 'styled-components';
변수로 따로 빼서 styled.div(html 태그 모두 올 수 있음) + 백틱
백틱 안에는 css 코드 적는 방식으로 넣어준다.
이제 이렇게 정의된 변수는 return 안에 JSX 문에서 div 태그 대신 컴포넌트로 기능하게 된다.
import './App.css';
import { styled } from 'styled-components';
const StBox = styled.div`
width: 100px;
height: 100px;
border: 1px solid red;
margin: 20px;
`
function App() {
return (
<StBox>
박스
</StBox>
);
}
export default App;
Styled Components 의 장점, 조건부 스타일링
스타일 코드를 작성할 때,
JS 코드 작성하듯이 작성할 수 있어 조건부 스타일링이 가능하다.
( if 문이나 switch 문 그리고 삼항연산자를 사용할 수 있는 것과 같이..)
조건부 스타일링 하는 방법
props란, 부모 컴포넌트에서 자식 컴포넌트로 전달해주는 데이터인데
아래 예시와 같이 부모 컴포넌트인 <App>에서 <StBox> 라는 컴포넌트로 color="red" 라는 props를 내려주게 되면
결과적으로 <StBox> 컴포넌트 안에는 width~margin 이외에 추가적으로 color 에 대한 데이터가 추가되는 원리이다.
import './App.css';
import { styled } from 'styled-components';
const StBox = styled.div`
width: 100px;
height: 100px;
border: 1px solid ${(props)=> props.borderColor};
margin: 20px;
color: ${(props)=> props.color};
`
function App() {
return (
<div>
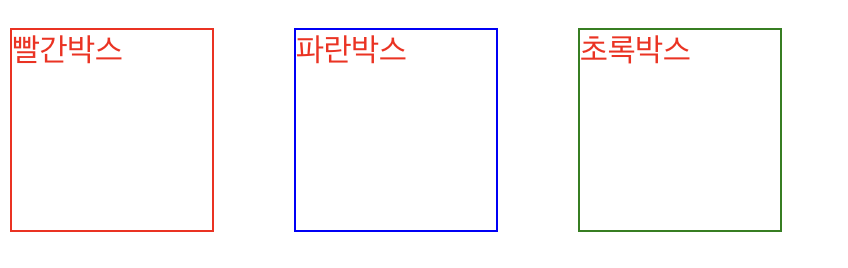
<StBox color="red" borderColor="red">빨간박스</StBox>
<StBox color="blue" borderColor="blue">파란박스</StBox>
<StBox color="green" borderColor="green">초록박스</StBox>
</div>
);
}
export default App;
스타일드 컴포넌트 안에서는 왜 ${} 를 쓸까?
-> Template literals
내장된 표현식을 허용하는 문자열 리터럴인데 백틱이 그것이다. 백틱 안에서 자바스크립트 표현식을 쓸 때는 항상 ${} 를 사용해야 한다

import './App.css';
import { styled } from 'styled-components';
const StContainer = styled.div`
display: flex;
`
const StBox = styled.div`
width: 100px;
height: 100px;
border: 1px solid ${(props)=> props.borderColor};
margin: 20px;
color: ${(props)=> props.color};
`
// 박스의 색
const boxList = ["red", "blue", "green"];
// 색을 넣으면, 이름을 변환
const getBoxName = (color) => {
switch (color) {
case 'red' :
return "빨간박스";
case 'blue' :
return "파란박스";
case 'green' :
return "초록박스";
default:
return "검정박스";
}
}
function App() {
return (
<StContainer>
{boxList.map((box)=> {
return (<StBox color="red" borderColor={box}>{getBoxName(box)}</StBox> );
})}
</StContainer>
);
}
export default App;

'부트캠프 개발일지 2023-2024 > React 리액트' 카테고리의 다른 글
| [6주차] 리액트숙련: React Hooks - useState (0) | 2023.11.08 |
|---|---|
| [6주차] 리액트숙련: GlobalStyles, Sass, css reset (0) | 2023.11.08 |
| [5주차] 리액트입문: 반복되는 컴포넌트 처리하기2 (0) | 2023.11.02 |
| [5주차] 리액트입문: component styling, 중복 컴포넌트 처리 (0) | 2023.11.02 |
| [5주차] 리액트입문: 팀협업 시, 리액트파일 압축해서 보낼 때 (0) | 2023.11.02 |