**아래 내용은 처음부터 백엔드를 빌딩 하지 않고, 구글이 만들어놓은 파이어베이스 백엔드를 이용할 예정
구글(Google)이 개발한 모바일 및 웹 애플리케이션 개발 플랫폼. 개발자들이 백엔드 인프라를 구축하거나 관리하는 복잡한 작업 없이 핵심 기능에 집중할 수 있도록 도와줌.
- 파이어베이스는 웹 서버를 대신 만들어 주는 서비스
- 서버 개발 없이 제작 가능
- 백엔드 코드 한 줄 없이도 프론트지식(HTML, CSS, JS)만 알아도 웹 서비스 출시 가능
클라이언트 ↔* 서버 ↔** 데이터베이스
*개발코드 1: 서버로 데이터를 전송하는 코드 (프론트엔드에서 작성)
**개발코드 2: 데이터를 받으면 데이터베이스에 저장하는 코드 (파이어베이스에서 작성)
1. 파이어베이스 로그인
2. 프로젝트 만들기
3. 웹 클릭
4. 앱 닉네임 추가

5. <script>태그 사용 선택 후, 코드 복사. 콘솔로 이동

Database
: 데이터를 저장하고 여러 사람들이 관리하는 데이터의 모음. 데이터베이스는 데이터를 잘 찾기 위해서 존재함.
(데이터베이스를 책꽂이로 비유할 수 있음)
- 데이터베이스를 사용하면 정보를 쉽게 찾고 업데이트할 수 있고, 많은 양의 정보를 효율적으로 관리할 수 있음. 그래서 많은 조직과 기업들이 데이터베이스를 사용하고 있음.
- 데이터분석 하기 위해 SQL을 배운다는 것은 곧 SQL DB에서 데이터를 빼내는 방법을 배운다는 뜻
데이터베이스 역할 2가지
1. 관계형 데이터 베이스 (SQL)
: 정리된 정보를 다룰 때 사용. ex) 은행, 대기업
엑셀과 같이 표가 이미 그려져 있는 것과 같다. 칸이 이미 주어져 있기 때문에 정보가 칸에 안맞으면 어려움이 있음.
2. 비관계형 데이터베이스 (NoSQL)
: 복잡하거나 유연한 정보를 다룰 때 사용. ex) 스타트업
칸이 정해져 있지 않은, 자유도가 높은 형태.
데이터베이스의 실체
- 데이터베이스는 우리가 쓰는 프로그램과 같은 것 (내 컴퓨터에 게임도 설치하고, PPT도 설치하고, DB도 설치할 수 있는 것)
- 이 마저도 요새는 Cloud 형태로 제공해주는 곳들이 많음
**유저가 몰리거나, DB를 백업해야 하거나, 모니터링 하기가 아주 용이
Firestore Database
: 파이어스토어(Firestore)는 구글의 클라우드 기반 NoSQL 데이터베이스. 파이어스토어는 데이터베이스 서비스로 데이터를 저장하고 관리할 수 있는 기능을 제공.
파이어스토어는 마치 커다란 창고와 같다. 이 창고 안에는 많은 서랍장들이 있고, 각각의 서랍장에는 다양한 종류의 문서들이 들어있는 것.
- 컬렉션(Collection): 서랍장 그룹. 여러 개의 문서들이 특정한 주제 또는 유형으로 그룹화되어 있습니다. 예를 들어, “albums"이라는 컬렉션 안에는 문서들이 저장될 수 있음.
- 문서(Document): 서랍장 안에 들어있는 작은 종이. 하나의 종이는 여러 개의 필드(Field)로 구성되어 있음. 필드는 종이에 저장된 데이터를 나타냄.
- 필드(Field): 문서 안에 있는 데이터의 작은 부분. 각 필드는 값으로 구성됨. 예를 들어, 사용자 문서의 필드로는 "내용", "날짜", "이미지주소", “제목” 등이 있을 수 있다.
Firesotre Database 시작하기
1. 데이터베이스 만들기
2. 프로덕션모드에서 시작
3. 서울 시간 set, 사용설정 클릭
4. 규칙 탭 클릭, flase 를 true 바꾸기
allow read, write: if true;5. 게시
6. 프로젝트 설정, 구성 클릭

7. VisualCode 실행, script 태그에 type module 적기
<script type="module">8. 파이어스토어 세팅 코드 (프로젝트 설정에서 찾을 수 있음)를 script 바로 아래에 넣기
<script type="module">
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
....
....
...9. const firebaseConfig 를 지우고, 그 자리에 구성 아래에 있는 코드 붙이기
// Firebase 구성 정보 설정
const firebaseConfig = {
본인 설정 내용 채우기
};
이상 설정 끝. 쓰기 위한 준비 끝!
Firestore Database에 데이터 넣기 [addDoc]
1. 데이터 추가 스켈레톤을 인스턴스 초기화 코드 아래에 붙이기
$("#id").click(async function () {
let doc = {};
await addDoc(collection(db, "콜렉션이름"), doc);
}) // Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
$("#id").click(async function () {
let doc = {};
await addDoc(collection(db, "콜렉션이름"), doc);
})어떤 id에 클릭을 담아두는데, 그리고 아래 코드를 실행하라는 뜻. "콜렉션 이름"은 "albums"로 바꾸기.
$("#id").click(async function () {
let doc = {};
await addDoc(collection(db, "albums"), doc);
})**doc 은 넣고 싶은 데이터.
클릭을 어디에다가 붙일지 생각해보면, '기록하기'버튼과 연결해야 함.
따라서 onclick="makeCard"를 지우고, id값을 줘야 함. 아래 코드 참고.
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
$("#postingbtn").click(async function () {
let doc = {};
await addDoc(collection(db, "albums"), doc);
})
<button type="button" class="btn btn-primary" id="postingbtn"">기록하기</button>
테스트로 아래와 같은 데이터를 넣어준다.
$("#postingbtn").click(async function () {
let doc = {'name':'bob', 'age': 30};
await addDoc(collection(db, "albums"), doc);
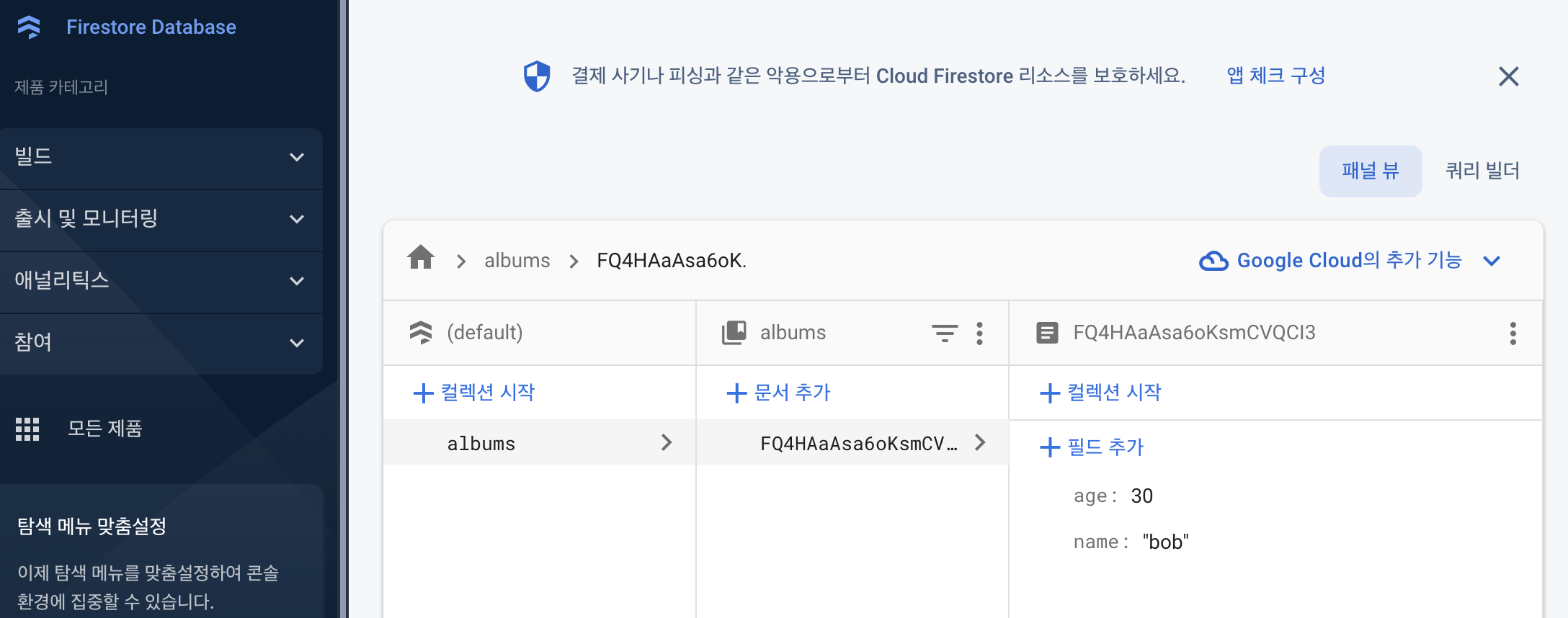
})그러면, postingbtn 버튼을 클릭하면 위와 같이 정렬되어 있는 데이터가 albums 라는 컬렉션에 저장이 된다는 뜻.
그 다음, 웹사이트에서 '기록하기' 해당 버튼을 클릭후, firestore database로 들어가면 아래 화면과 같이 데이터가 저장되어 있는 것을 확인할 수 있다.

이제 테스트가 끝났으니, 실제로 받아야 하는 값 네개를 저장해보자.
function makeCard(){
// 값을 가져오기
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
위의 네줄의 코드를 방금까지 만든 postingbtn 아래에 넣자
$("#postingbtn").click(async function () {
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
let doc = {'name':'bob', 'age': 30};
await addDoc(collection(db, "albums"), doc);
})
테스트로 넣어놨던 데이터를 지우고 아래와 같이 이미지 키에는 이미지가 들어가고, 타이틀 키에는 타이틀이 들어가도록 딕셔너리 형태로 넣는다.
$("#postingbtn").click(async function () {
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
let doc = {
'image' : image,
'title' : title,
'content' : content,
'date' : date
};
await addDoc(collection(db, "albums"), doc);
})
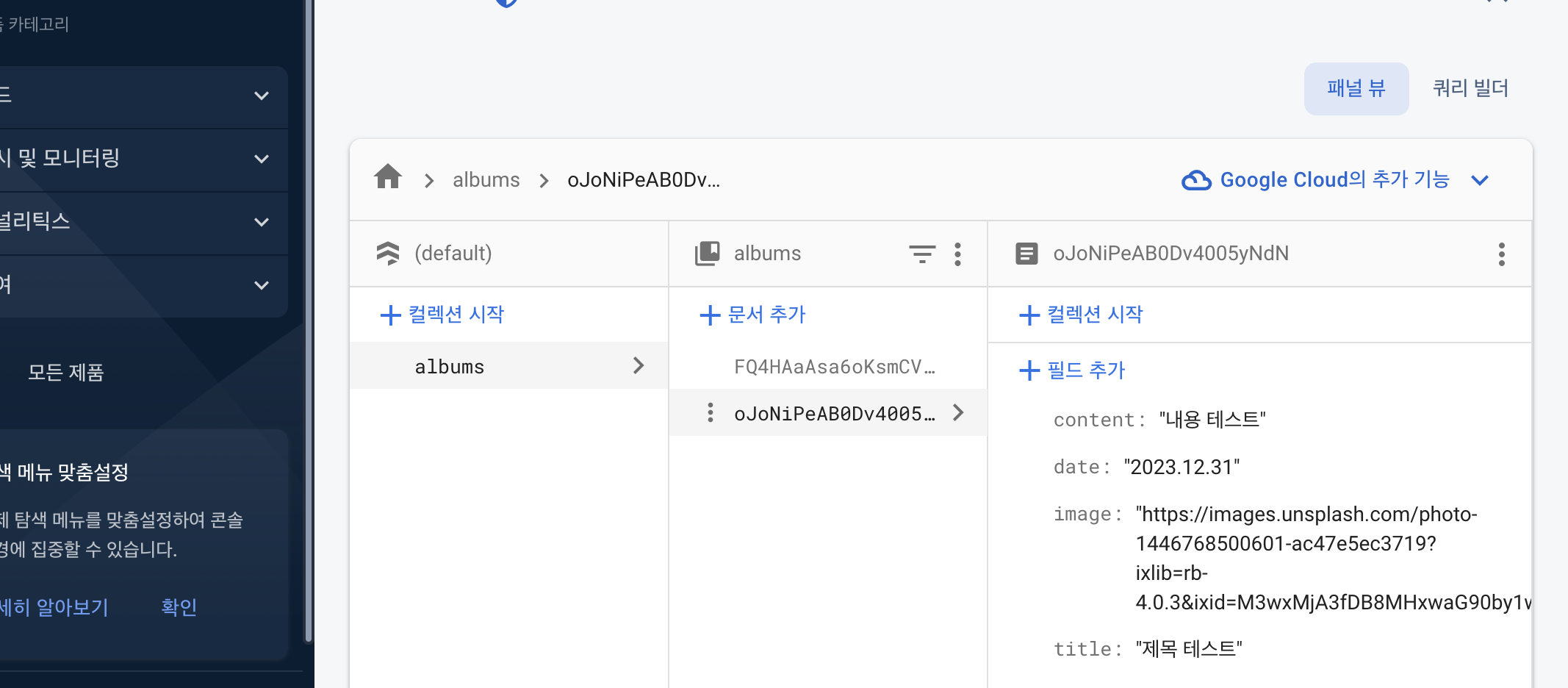
이제 홈페이지에서 값을 아무거나 넣고 '기록하기' 버튼을 누르면, 아래와 같이 firestore database에 새로운 데이터 값으로 저장이 된 것을 볼 수 있다. 홈페이지에서 새로고침을 해도 이미 저장된 데이터는 그대로 유지되는 것도 확인 할 수 있다.

데이터 넣고, 화면 새로고침 하기 (location, alert) [addDoc]
이제 '기록하기'버튼을 누르고 -> 데이터가 저장 되면 -> '저장 완료'라는 alert가 뜨게 코드를 넣어보자.
또한 저장 완료 후에는 자동으로 리로드 되게끔도 해보자.
$("#postingbtn").click(async function () {
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
let doc = {
'image' : image,
'title' : title,
'content' : content,
'date' : date
};
await addDoc(collection(db, "albums"), doc);
alert('저장 완료!');
// 자동으로 새로고침하기
window.location.reload();
})
그러나, 추억 저장하기가 안된다. 왜냐?
맨 위 <script type="module">때문인데, 이것은 onclick 이벤트 작동을 막는다.
따라서 'postingbtn' 처럼 우리가 직접 버튼에 id 값을 넣어 직접 클릭을 넣어줘야 한다.
1. 추억 저장하기 Onclick
$("#postingbtn").click(async function () {
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
let doc = {
'image' : image,
'title' : title,
'content' : content,
'date' : date
};
await addDoc(collection(db, "albums"), doc);
alert('저장 완료!');
// 자동으로 새로고침하기
window.location.reload();
})
$("#savebtn").click(async function () {
//openClose 역할
$('#postingBox').toggle();
})
....
<button id="savebtn"">추억 저장하기</button>기존 openClose 함수는 #savebtn 안에 넣고, 기존 함수는 지우기
Firestore Database에서 데이터 가져오기 [getDoc]
이제는 저장된 카드를 화면에 붙이는 작업을 해야 한다.
데이터 읽기 스켈레톤 코드
let docs = await getDocs(collection(db, "콜렉션이름"));
docs.forEach((doc) => {
let row = doc.data();
console.log(row);
});
카드는 버튼을 누르거나, 스크롤하거나 등에 의해서 붙여지는 것이 아닌 로딩이 끝난 후에 붙여지는 것.
따라서 로딩이 완료되었을 때 실행되는 코드를 찾는다. 아래참조.
//페이지가 준비가 다 되었을 때 자동으로 fetch에 콜해서 데이터 불러오기
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM'];
$('#msg').text(mise);
})
})여기서 문제는 firebase를 사용하기 위해 script type이 module 이점. 이 때문에 위 코드가 가장 나중에 호출이 된다. 즉슨, 이 코드가 딱히 필요가 없어진 것. 왜? 코드가 없어도 로딩 후에 가장 나중에 호출이 되기 때문. 따라서 $(document).ready~를 지우고 안에 코드만 남긴다.
/*지우기
$(document).ready(function () {
})*/
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM'];
$('#msg').text(mise);
})
이제 데이터 읽기 스켈레톤 코드를 그 아래에 넣는다.
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM'];
$('#msg').text(mise);
})
let docs = await getDocs(collection(db, "콜렉션이름"));
docs.forEach((doc) => {
let row = doc.data();
console.log(row);
});
카드 붙이기 코드를 긁어서 getDocs 스켈레톤 코드 console.log 아래에 붙여준다. 콜렉션이름은 당연히 'albums'.
기존 makeCard 코드는 삭제.
//한장씩 돌아가면서 하나씩 카드 붙이기
let docs = await getDocs(collection(db, "albums"));
docs.forEach((doc) => {
let row = doc.data();
console.log(row);
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
//카드 생성 후 붙이기
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${image}" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">${date}</small>
</div>
</div>
</div>`;
$('#card').append(temp_html);
});
console을 지우고, 전송되는 값의 형태를 수정
//한장씩 돌아가면서 하나씩 카드 붙이기
let docs = await getDocs(collection(db, "albums"));
docs.forEach((doc) => {
let row = doc.data();
let image = row['image'];
let title = row['title'];
let content = row['content'];
let date = row['date'];
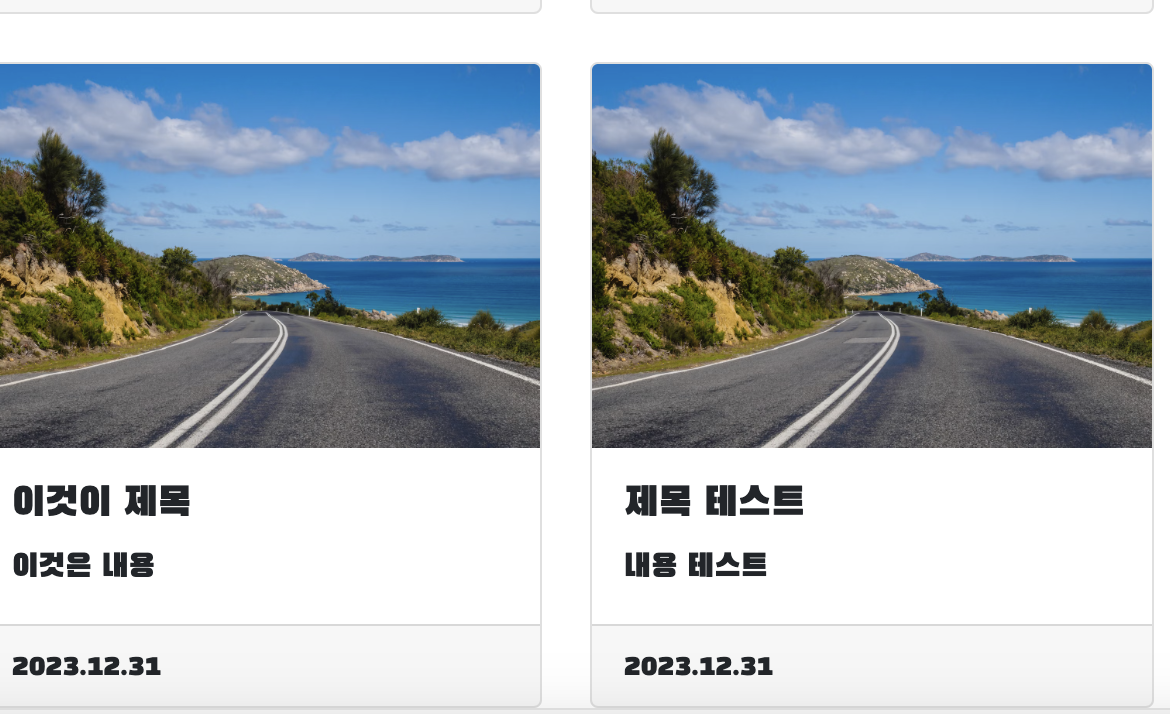
웹사이트 새로고침을 하면, 카드가 붙여져 있는것을 확인할 수 있다.


티모시 샬라메로 붙여보았다. 맘에 든다.
- 첫 번째, 파이어베이스를 사용하기 위한 세팅을 진행
- 두 번째, 파이어스토어에 데이터를 넣기. postbox에 들어온 값들을 변수에 담고, 변수 값들을 컬렉션에 추가.
- 세 번째, 파이어스토어에 데이터를 가져오기. 가져온 데이터를 변수에 담고, 카드형식에 각각 값들을 넣어서 카드를 생성.
++추가
처음에 있던 카드들이 나오지 않게 하기
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
$('#card').empty();'부트캠프 개발일지 2023-2024 > Pre-course 사전학습' 카테고리의 다른 글
| [Pre-course] 웹 퍼블리싱 : 퍼블리싱, Figma (1) | 2023.10.03 |
|---|---|
| [Pre-course] 웹개발 기초 : addDoc, getDoc, Github 배포, 파이썬 (0) | 2023.10.03 |
| [Pre-course] 웹개발 기초 : Client-Server, Fetch (1) | 2023.10.02 |
| [Pre-course] 웹기발 기초 : JQuery 2 (1) | 2023.10.01 |
| [Pre-course] 웹개발 기초 : JavaScript, JQuery (0) | 2023.10.01 |