Dynamic Routes
next.js 에서 dynamic routes를 하려면 즉, url에서 변수를 넣어 동적으로 동작하게 하고 싶다면
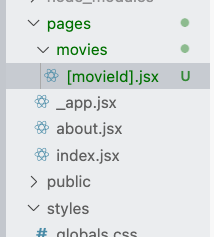
pages 폴더 안에 [] 대괄호로 감싼 변수명을 넣어준다.

import { useRouter } from "next/router";
// url이 이와 같은 형태로 나오게 된다 '/movies/122'
export default function Detail() {
const router = useRouter();
console.log("router", router);
return "detail";
}
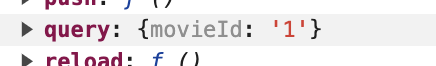
router를 찍어주면 콘솔에서 아래와 같이 나온다.
(/movies/1 인 상태)

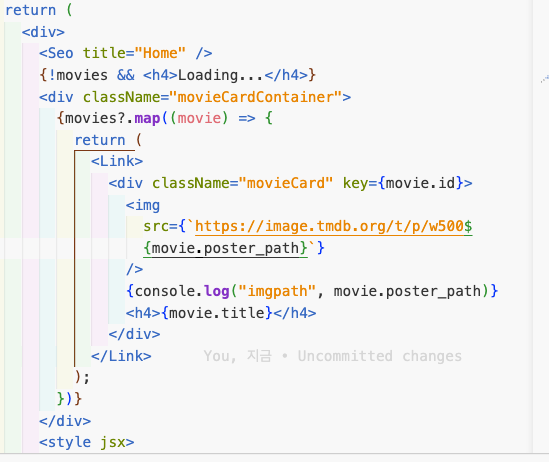
다시 Index로 돌아와서 map으로 돌린 데이터의 반환값을 <Link>로 감싼다

그리고 <a>태그로도 감싼다. Link 태그이 속성에는 href = {`/movies/${movie.id}`}
//index.jsx
import Seo from "@/components/Seo";
import { useEffect, useState } from "react";
import axios, { Axios } from "axios";
import Link from "next/link";
export default function Home() {
const [movies, setMovies] = useState([]);
useEffect(() => {
const fetchMovies = async () => {
const response = await axios.get(`/api/movies`);
setMovies([...response.data.results]);
console.log("response.data.results", response.data.results);
};
fetchMovies();
}, []);
return (
<div>
<Seo title="Home" />
{!movies && <h4>Loading...</h4>}
<div className="movieCardContainer">
{movies?.map((movie) => {
return (
<Link href={`/movies/${movie.id}`} key={movie.id} legacyBehavior>
<a>
<div className="movieCard">
<img
src={`https://image.tmdb.org/t/p/w500${movie.poster_path}`}
/>
{console.log("imgpath", movie.poster_path)}
<h4>{movie.title}</h4>
</div>
</a>
</Link>
);
})}
</div>
</div>
);
}728x90
반응형
'부트캠프 개발일지 2023-2024 > Next.js 넥스트' 카테고리의 다른 글
| [12주차] Next.js : client-side render VS server-side render (1) | 2023.12.21 |
|---|---|
| [12주차] Next.js : Styled JSX, Custom App (0) | 2023.12.20 |
| [12주차] Next.js : Routing, useRouter (0) | 2023.12.20 |
| [12주차] Next.js : Static Pre Rendering, Client-side Render, Server-side Render, Hydration (1) | 2023.12.20 |
| [12주차] Next.js : Pages Router 라우터 설정하기 (0) | 2023.12.20 |